Tutorial Rendering 360°
In questo Tutorial Rendering Panoramici 360°, analizzeremo un argomento utile per migliorare e rendere più accattivante la visualizzazione dei nostri progetti grafici.
 La resa di una scena tridimensionale dipende fortemente dal livello di dettaglio del modello tridimensionale, dal settaggio relativo alle luci nonchè dal corretto posizionamento delle camere di scena e dalle relative ottiche che impostiamo ai fini dello scatto fotografico. In alcuni casi può essere davvero utile ricorrere ad uno strumento che ci permette di ottenere una visualizzazione dinamica ed interattiva dello spazio che abbiamo progettato, sia per facilitare la comprensione sia per interagire con uno scenario tridimensionale più o meno complesso.
La resa di una scena tridimensionale dipende fortemente dal livello di dettaglio del modello tridimensionale, dal settaggio relativo alle luci nonchè dal corretto posizionamento delle camere di scena e dalle relative ottiche che impostiamo ai fini dello scatto fotografico. In alcuni casi può essere davvero utile ricorrere ad uno strumento che ci permette di ottenere una visualizzazione dinamica ed interattiva dello spazio che abbiamo progettato, sia per facilitare la comprensione sia per interagire con uno scenario tridimensionale più o meno complesso.
Stiamo parlando di un rendering panoramico a 360°, un’immagine che siamo soliti ottenere mediante un comune smartphone, ricorrendo alla funzione dedicata della fotocamera. E’ possibile ottenere lo stesso tipo di risultato con VrayforC4D, ricorrendo a piccoli accorgimenti e a specifici settaggi che illustreremo brevemente all’interno del presente tutorial Rendering Panoramici 360°.
Si premette che esistono innumerevoli visualizzatori che possiamo utilizzare facendo una rapida ricerca su Google al fine di poter apprezzare questo tipo di immagine, in alternativa, può essere utile lo strumento di Facebook che permette di raggiungere il risultato che stiamo cercando mediante un semplice caricamento dell’immagine stessa.
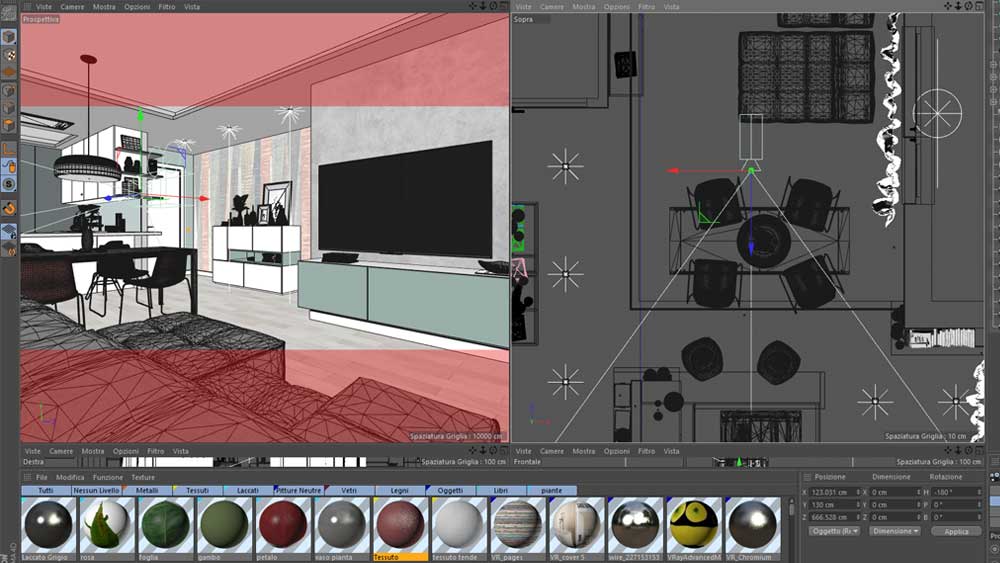
Il tipo di ambientazione su cui lavoreremo è un interno, ovviamente si consiglia di utilizzare questa tecnica relativamente ad una scena che ben si presta al tipo di risultato da ottenere, facendo attenzione all’arricchimento della stessa in ogni porzione al fine di evitare porzioni “vuote” e prive di informazioni visive.
Dopo aver inserito una VrayPhysicalCamera al centro del modello (controllando la sua altezza da terra) e settato a dovere il sistema di illuminazione, possiamo procedere con il settaggio di alcune impostazioni dedicate all’interno del motore di rendering VrayforC4D.
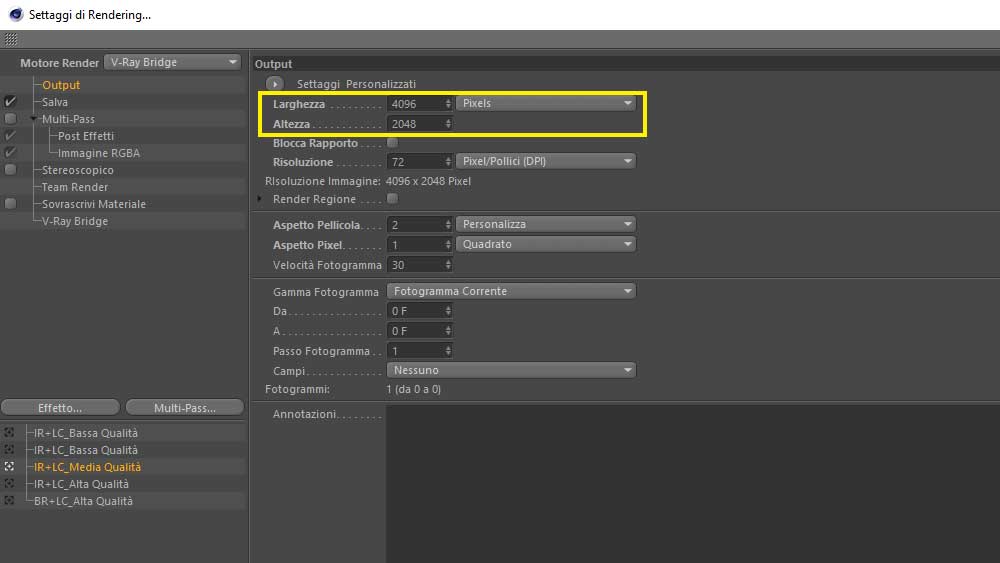
 Il primo step prevede di settare adeguatamente il file di uscita facendo in modo che il rapporto proporzionale tra base ed altezza dell’immagine sia di 2:1. L’immagine che segue mostra i parametri che sono stati utilizzati ricorrendo all’unità di misura più adeguata, ovviamente i pixel. Essendo un’immagine abbastanza grande consigliamo di effettuare i primi test in bassa qualità, utilizzando valori di GI e di Noise Threshold adeguati, ovvero i parametri che dalla versione di VrayforC4D 3.4 e successive incidono maggiormente sulla qualità e quindi anche sui tempi di calcolo.
Il primo step prevede di settare adeguatamente il file di uscita facendo in modo che il rapporto proporzionale tra base ed altezza dell’immagine sia di 2:1. L’immagine che segue mostra i parametri che sono stati utilizzati ricorrendo all’unità di misura più adeguata, ovviamente i pixel. Essendo un’immagine abbastanza grande consigliamo di effettuare i primi test in bassa qualità, utilizzando valori di GI e di Noise Threshold adeguati, ovvero i parametri che dalla versione di VrayforC4D 3.4 e successive incidono maggiormente sulla qualità e quindi anche sui tempi di calcolo.
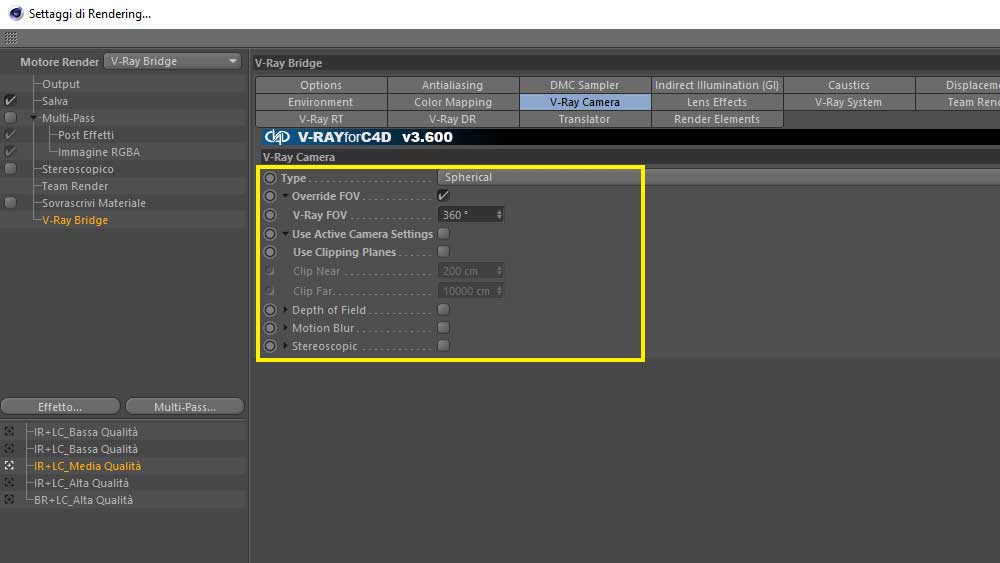
 La seconda cosa indispensabile da controllare è costituita dalla voce VrayCamera presente all’interno del motore di rendering stesso. All’interno di questa specifica opzione dobbiamo intervenire scegliendo nella voce Type: Spherical e impostare il valore 360° relativamente al campo Fov (Field of view). Oltre a quanto appena settato risulta necessario deselezionare la voce Usa Active Camera Settings (indispensabile per l’utilizzo dei Piani di Clipping – vedi Tutorial dedicato) e rimuovere tutte le spunte come evidenziato nell’immagine che segue.
La seconda cosa indispensabile da controllare è costituita dalla voce VrayCamera presente all’interno del motore di rendering stesso. All’interno di questa specifica opzione dobbiamo intervenire scegliendo nella voce Type: Spherical e impostare il valore 360° relativamente al campo Fov (Field of view). Oltre a quanto appena settato risulta necessario deselezionare la voce Usa Active Camera Settings (indispensabile per l’utilizzo dei Piani di Clipping – vedi Tutorial dedicato) e rimuovere tutte le spunte come evidenziato nell’immagine che segue.
 Siamo pronti per il calcolo dell’immagine…
Siamo pronti per il calcolo dell’immagine…
 Dopo il calcolo possiamo procedere (se necessario) con leggere operazioni di post-editing e avviare il lavoro verso gli step finali.
Dopo il calcolo possiamo procedere (se necessario) con leggere operazioni di post-editing e avviare il lavoro verso gli step finali.
Prima di procedere con il caricamento dell’immagine su Facebook dobbiamo fornire la nostra immagine di specifici metadati, assegnabili rapidamente mediante un tool totalmente free, sviluppato ad hoc per il lavoro che stiamo facendo. Attenzione – non è possibile bypassare l’ultimo step, questo comprometterebbe la visualizzazione interattiva a 360° dell’immagine su Facebook.
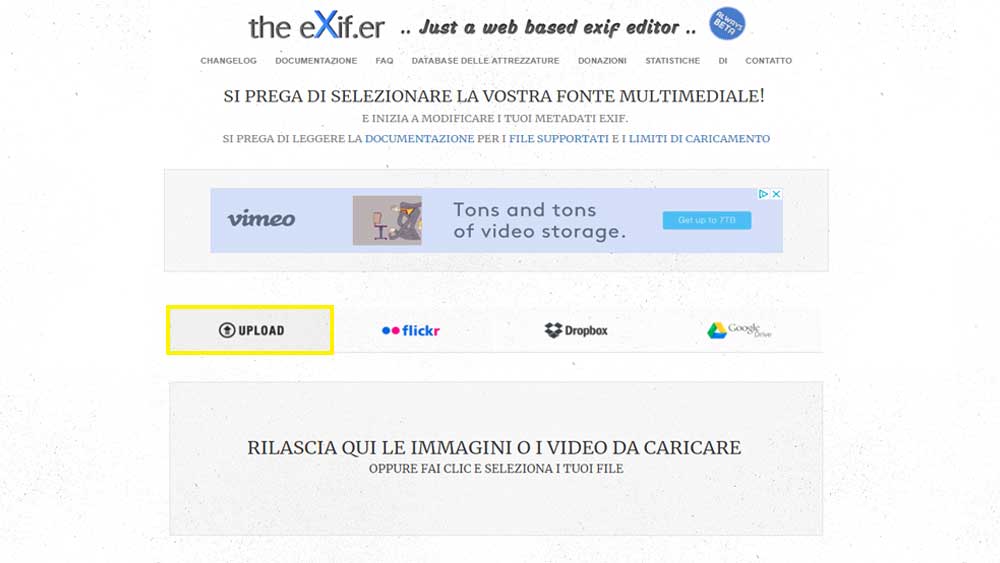
Il sito da consultare è il seguente: https://www.thexifer.net/ di cui alleghiamo la schermata iniziale.
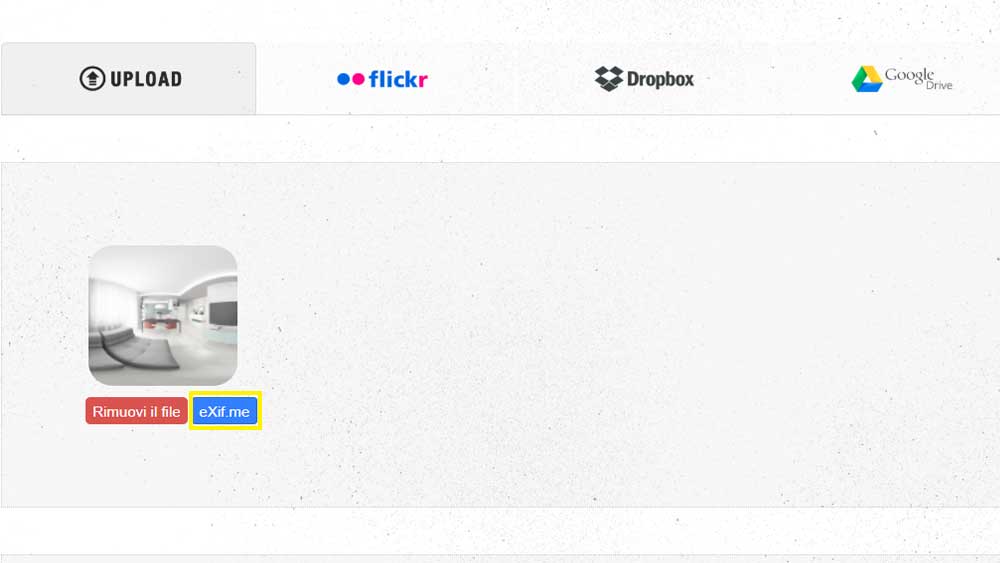
E’ necessario procedere con l’upload dell’immagine che abbiamo calcolato e cliccare di conseguenza sul pulsante blu eXif.me che compare all’interno della finestra Upload.
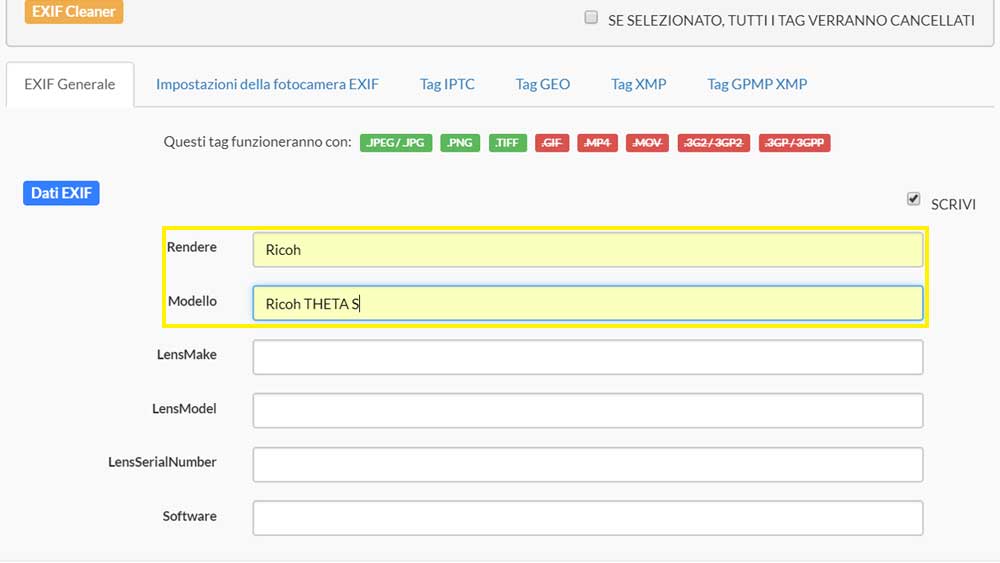
Possiamo procedere con l’inserimento dei metadati relativamente alle voci Make e Model, le uniche indispensabili e necessarie per l’attivazione della funzione panoramica su Facebook. L’inserimento va fatto manualmente, le voci da inserire sono Ricoh e Rhico THETA S come da immagine allegata.
 Procediamo con l’attivazione del pulsante Go.eXifing, presente in basso nella medesima schermata.
Procediamo con l’attivazione del pulsante Go.eXifing, presente in basso nella medesima schermata.
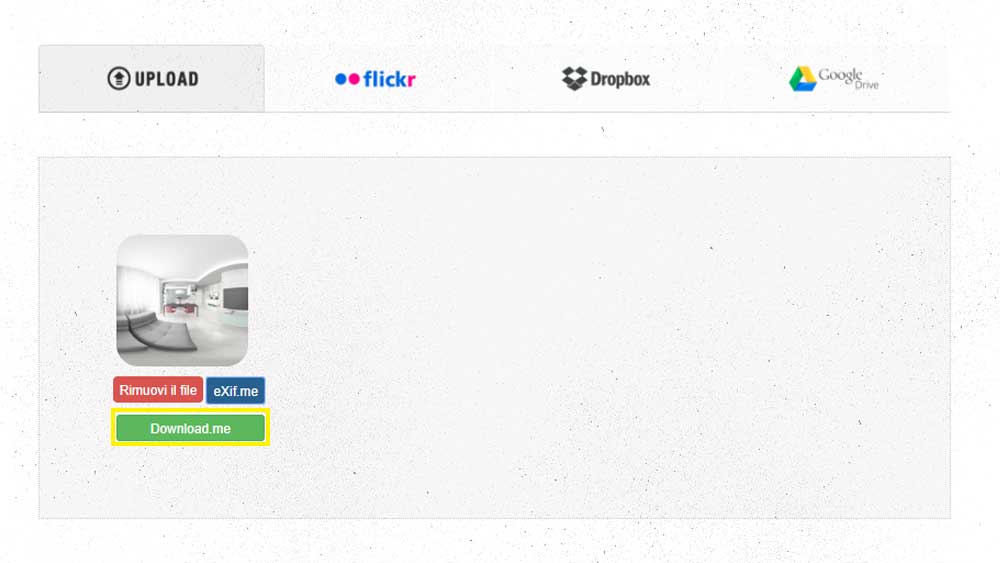
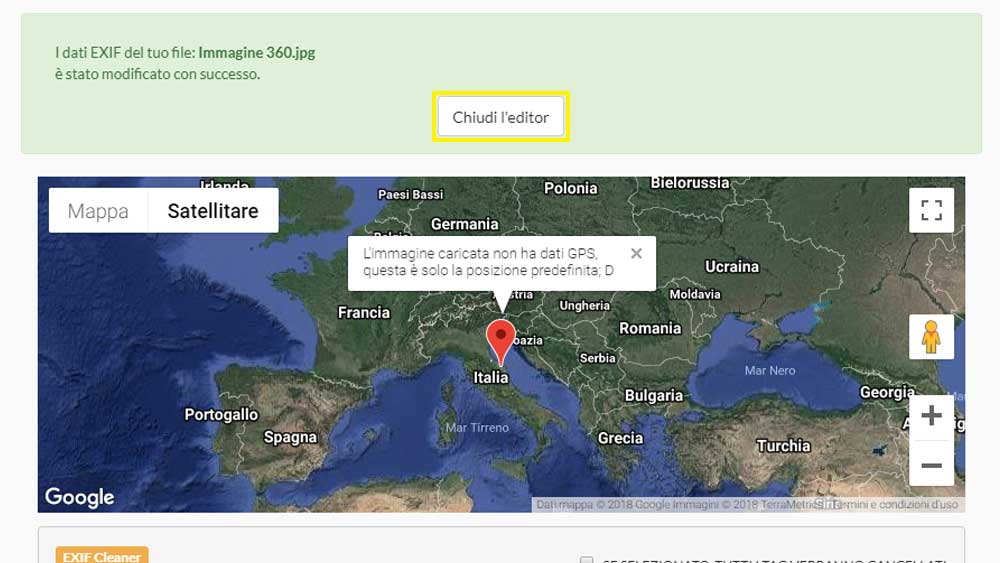
Completato anche questo passaggio possiamo cliccare su Close The Editor e procedere con il download dell’immagine dal sito utilizzato ricorrendo all’apposito pulsante Download.me.
 Completati i passaggi siamo pronti con il caricamento dell’immagine finale (con i metadati) su Facebook!
Completati i passaggi siamo pronti con il caricamento dell’immagine finale (con i metadati) su Facebook!
 Un saluto e buon divertimento!
Un saluto e buon divertimento!
Arch. Matteo Michetti – Samilostaff




 Condividi su Facebook
Condividi su Facebook Condividici su Twitter
Condividici su Twitter
